3 Tools Pengujian Desain Responsive Blog atau Website
Pada tutorial ini saya akan mengajak Anda untuk
melihat 3 tools dari sekian banyak tools pengujian desain responsive. Alat ini
sangat membantu web desainer dalam merancang maupun mengembangkan website desain
responsive. Dan untuk cara kerja mesin tool yang saya bawa saat ini cara kerja
hampir sama dan cukup simple. Yang perlu ada lakukan hanyalah memasukan URL dari
website/blog Anda untuk melakukan pengujian. Dan hasilnya akan ditampilakan
dalam berbagai platform atau device yang ada. berikut 3 tools pengujian desain
responsive :
-
Responsivetest
pada tools ini hasil resize di tampilkan pada
3 platform umum yaitu Desktop, Tablet dan Phone. cara kerjanya masukan URL
website Anda di pojok kanan atas dan tekan Enter dan untuk melihat dalam
platform yang beda klik pada ikon dan pilih ukurannya.
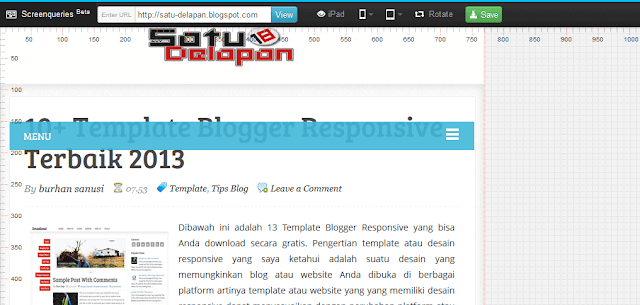
2. Screenqueri
Di screenqueri platform yang ditampilkan hanya
ada 2 yaitu phone dan tablet. Yang membedakannya dari tools lain, kita dapat
mengubah ukuran hasil resize selain mengklik pada ikon bisa juga dengan mendrag
atau menarik garis titik-titik merah. cara kerjanya, masukan URL pada pojok
kanan atas dan klik view dan pilih platform yang ingin kita lihat
tampilannya.
3. Re-ponsive
Tools yang terkahir ini selain tampilannya yang
simple, cara kerjanya juga simple hanya butuh 2 langkah untuk melihat semua
hasil tampilan dari platform iphone, ipad dan android. cara kerjanya, masukan
URL website Anda di dalam kotak putih setelah http:// dan tekan enter, hasilnya
akan ditampilkan semua.
Sekian dari saya tentang 3 Tools Pengujian Desain Responsive, jika Anda tertarik dengan template blogger dengan desain responsive, Anda bisa mengunjungi artikela saya yang lainnya : 10+ Template Blogger Responsive.






Kalau saya biasanya menggunakan
ReplyDeletehttp://ami.responsivedesign.is
http://responsinator.com
:)
belum pernah coba, kebiasaan ane sih uji dari browser langsung. :D
DeleteIya sihm kalau gw mending pakai browser saja, yang penting punya resolusi gede, jadi bisa dicobain semua
ReplyDelete