Cara Mudah Menambah Ikon Link "Back To Top" Keren Untuk Blogger
Pada postingan ini saya membawa tutorial tentang cara mudah menambah ikon link back to top keren untuk blogger, yang mana fitur ini akan memudahkan pengunjung blogger Anda untuk kembali ke halaman atas setelah membaca artikel yang panjang atau browsing posting di halaman awal. Ikon link yang digunakan dalam blog ini dalam ukuran kecil sehingga tidak akan merusak tampilan blog dan juga Anda dapat mengatur sendiri ukuran atau posisi dari ikon linknya. Nah, untuk lebih jelasnya ikuti langkah berikut.
Menambah Ikon Link Back To Top
- Login ke Blogger Anda
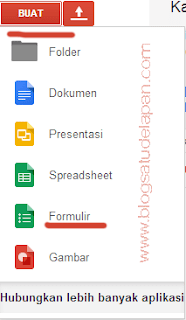
- Klik Tata Letak - klik Tambahkan Gadget
- Dan pilih HTML/Javascript
- Selanjutnya copy dan paste script berikut :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'></script><script type='text/javascript'>$(function(){$(window).scroll(function(){if($(this).scrollTop()!=0){$("#rb-top").fadeIn()}else{$("#rb-top").fadeOut()}});$("#rb-top").click(function(){$("body,html").animate({scrollTop:0},800);return false})});</script><a href="http://satu-delapan.blogspot.com"></a><a id='rb-top' style='display: none; position: fixed; bottom: 1px; right:0%; cursor:pointer;font:12px arial;'><img src='URL IKON LINK' width="50px" height="50px"/></a>- Ganti URL IKON LINK dengan ikon yang akan Anda tambahkan di blog Anda, berikut url-nya :
link url :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhATsy-TlDL1YCRkuipr3P-vaanwDfZYSd48B3rTLbOU5B2CK5Tc52R5qRNouLEgQhnI8ju32zXnqo1IsZiHDVjiZT0AuKgc-szo_KYYvFOMe4Kw_H8nWj11jRIafQ5fqWzWKgvFFeub9g/s1600/btt-satu-delapan-blogspot.png
link url :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrEyZ5ONGkrf9ay-C0nyFxwejaQinxd1DQAiTmuhavNLQFN6k-OHnQcsvOAgM3kyJJwetrEz6CYgtfg0H7PDSqdMRKawpEfia-hmvPL9PHKa623p0QV-phIF184vALAtz-bQ3fUopZWTU/s1600/bttg-satu-delapan-blogspot.png
link url :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRVdIqq73ubxmWjHdxEgRumB69gx6A2FPtNFVzJapImVJxyoH31sqRSi81Rwt_rvEtscud2lngzyyreTyr-a2AN3NmN-ry0tYnx306AIlUdB20afKBOmBwuJDnss5Uj1XJM8x0f-ivIYE/s1600/top-satu-delapan-blogspot.png
link url :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgX48_9ugvEDs37mnW5F4vYZIa3-8_0u4-PZEv0n9USTSJLySxDn41eNibSVtyNVqUmITIgH5iOlnpgcorliAFqv8tcLh7hRY3RflhyGJ1zsHZA3a5RFnDNTygzCmsGJzrdsojbkM3EGkk/s1600/blue-satu-delapan-blogspot.png
link url :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzkxdwn8J5WZk5ZKyYGs7jK7mnn1gW79QON_Pps3YzRqjrL1TGT7tBST_qIhqadwijzY0e5OxngraRcZKuvxC2u35Kwavl3BxrhX8NeO9jmCVz7HLaLekWPpnkSdDHdRFhjgthTcH-cVo/s1600/glassorb-satu-delapan-blogspot.png
- Langkah terakhir klik Simpan Template
Keterangan :
- Untuk mengubah tinggi dan lebar ukuran ikon edit pada script : width="50px" height="50px"
- Untuk mengatur jarak dari ikon bisa tambahkan kode padding di dalam baris style seperti berikut : <a id='rb-top' style='display: none; position: fixed; bottom: 1px; right:0%; cursor:pointer;font:12px arial; padding-bottom:150px; padding-right:10px; '>
- Anda juga bisa mengganti ikon link dengan ikon milik Anda sendiri, caranya cukup mengganti url ikon link-nya.
Gimana setelah mengikuti langkah mudah membuat ikon link back to top di atas?? cukup mudah kan. Dan akhir kata bila ada kesalahan dari tutorial kali ini, Anda bisa tinggalkan komentar dan saran Anda. Salam satu-delapan !









makasih gan ;)
ReplyDeletemakasih juga sudah berkunjung di blog saya. :)
Delete