Membuat Stickybar Dengan Tombol Sosial Di Blogger
Pada postingan kali ini kita akan membuat bar melayang simple atau Stickybar di blogger dengan media sosial facebook dan Google+ yang akan tampil disemua halaman blog. Stickybar sangat simple dan mudah untuk Anda edit dan juga bagus untuk Anda yang ingin menambah sebuah pesan singkat berupa iklan atau link rujukan. Selain itu stickybar ini dilengkapi dengan tombol follow atau like untuk facebook dan google plus.
Artikel yang terkait :
Cara Membuat Horizontal Floating Share Sosial di Blogger
Untuk menambahkan Stickybar di blog Anda ikuti langkah-langkah di bawah ini.
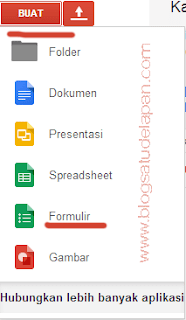
- Login ke Blogger Anda
- Klik Template - Pilih Edit HTML
- Cari kode di bawah ini, gunakan Ctrl+F untuk mencari :
]]></b:skin>- Selanjutnya tambahkan kode CSS di bawah ini tepat di atasnya :
#satudelapan_bar{ background:#a7a7ab
url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0YsXcnIL-FaP6WUVxRJGBvBCqv4jJsFrN797I7YcA6jMZ5QYRFHRS64SsOBujlBeE5IoRLOqVgsQI9cF3TxmiksUDwDTb_tPMJs-Wgmz1Q3kv30p10WwrrJbOEjMoriCb6vKBebmwIOo/s1600/stickybar-satudelapan.png')
repeat-x;
width:100%;
margin:0 auto;
text-align:center;
padding:3px 0 0 0;
border-bottom: 1px solid #888888;
-moz-box-shadow: #666666 0px 1px 3px;
-webkit-box-shadow: #666666 0px 1px 3px;
box-shadow: #666666 0px 1px 3px;
z-index: 999;
height: 28px; position:fixed;
line-height: 1.85em;
vertical-align: baseline;
letter-spacing: 1px;
color:#fff;
font-size:12px;
font-weight:bold;
font-family: arial,"Helvetica",sans-serif;
}
#satudelapan_bar a{
text-decoration:underline;
color:#E2E504;
}
#satudelapan_bar a:hover{
text-decoration:none;
}
#satudelapan_bar p {margin:0; list-style:none;}
#satudelapan_bar img {vertical-align: middle;
margin-right: 6px}- Berikutnya cari kode </head> dan tambahkan kode javascript dibwah ini tepat dibawahnya :
<script type='text/javascript'>
//<![CDATA[
var satudelapan_arr = new Array();
var satudelapan_clear = new Array();
function mbtFloat(satudelapan) {
satudelapan_arr[mbt_arr.length] = this;
var satudelapanpointer = eval(satudelapan_arr.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode &&
document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.satudelapansrc = document.all? document.all[satudelapan] :
document.getElementById(satudelapan);
this.satudelapansrc.height = this.satudelapansrc.offsetHeight;
this.satudelapanheight = this.cmode.clientHeight;
this.satudelapanoffset =
satudelapanGetOffsetY(satudelapan_arr[satudelapanpointer]);
var satudelapanbar = 'satudelapan_clear['+satudelapanpointer+'] =
setInterval("satudelapanFloatInit(satudelapan_arr['+satudelapansatudelapanpointer+'])",1);';
satudelapanbar = satudelapanbar;
eval(satudelapanbar);
}
function mbtGetOffsetY(satudelapan) {
var mtaTotOffset = parseInt(satudelapan.satudelapansrc.offsetTop);
var parentOffset = satudelapan.satudelapansrc.offsetParent;
while ( parentOffset != null ) {
satudelapanTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return satudelapanTotOffset;
}
function satudelapanFloatInit(satudelapan) {
satudelapan.pagetop = satudelapan.cmode.scrollTop;
satudelapan.mbtsrc.style.top = satudelapan.pagetop - satudelapan.mbtoffset +
"px";
}
function closeTopAds() {
document.getElementById("satudelapan_bar").style.visibility = "hidden";
}
//]]>
</script>- Setelah itu cari tag <body> dan tambahkan kode HTML dibawah ini tepat di bawahnya :
<div id='satudelapan_bar'> <span style='padding-right:5px;
float:right'></span><div style='float:left;
padding-left:10px;'>www.satu-delapan.blogspot.com</div> <div
style='float:right; padding-right:0px;'> <p style='font:bold 12px arial;
float:left; margin:5px;'>Liked us?</p><iframe
allowTransparency='true' frameborder='0' scrolling='no'
src='http://www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2FSatudelapan&send=false&layout=button_count&width=80&
show_faces=false&action=like&colorscheme=light&font&height=21'
style='border:none; overflow:hidden; width:80px; height:21px;'/>
<g:plusone href='http://satu-delapan.blogspot.com/' size='medium'/>
</div> </div>- Terakhir, Simpan template dan lihat hasilnya.
Tambahan :
- Ganti http://satu-delapan.blogspot.com/ dengan nama blog Anda
- Ganti Satudelapan dengan nama fan page facebook Anda.
- Untuk meletakan stickybar di bagian footer atau dibawah tambahkan kode css bottom:0; didalam baris tag #satudelapan_bar
- Untuk merubah warna dari Stickybar ganti kode css a7a7ab ,berikut beberapa contoh warna yang mungkin Anda suka :
Kode Warna : 3340f0
Kode Warna : 3c3f42
Kode Warna : c51616
- Atau Anda juga bisa menggunakan tools Generator klik warna pada postingan saya yang lain. Klik Disini : Generator Kode Warna Blogger.
Dengan menyelesaikan langkah di atas Anda telah berhasil manambahkan
Stickybar dengan tombol sosial di Blogger Anda. jika Anda mengalami kesulitan
Anda bisa meninggalakan kometar Anda. Da akhir kata semoga postingan ini
bermanfaat buat Anda. Salam satu-delapan!







Comments